代码优化最佳实践
多重三元表达式使用查表法优化
//多重三元
const api = this.type === 'ups' ? upsOne : this.type === 'air' ? airOne : this.type === 'service' ? serviceOne : ''
优化后:
const apiMethodMap = {
'ups': upsOne,
'apr': airOne,
'service': serviceOne
}
const api = apiMethodMap[this.type] || upsOne
api搜索和本地搜索
本地搜索页面直接使用scroll-view即可,使用服务器搜索的时候才需要结合mescroll-uni
搜索组件直接使用PiUI提供的input-search组件即可,不需要自己写样式
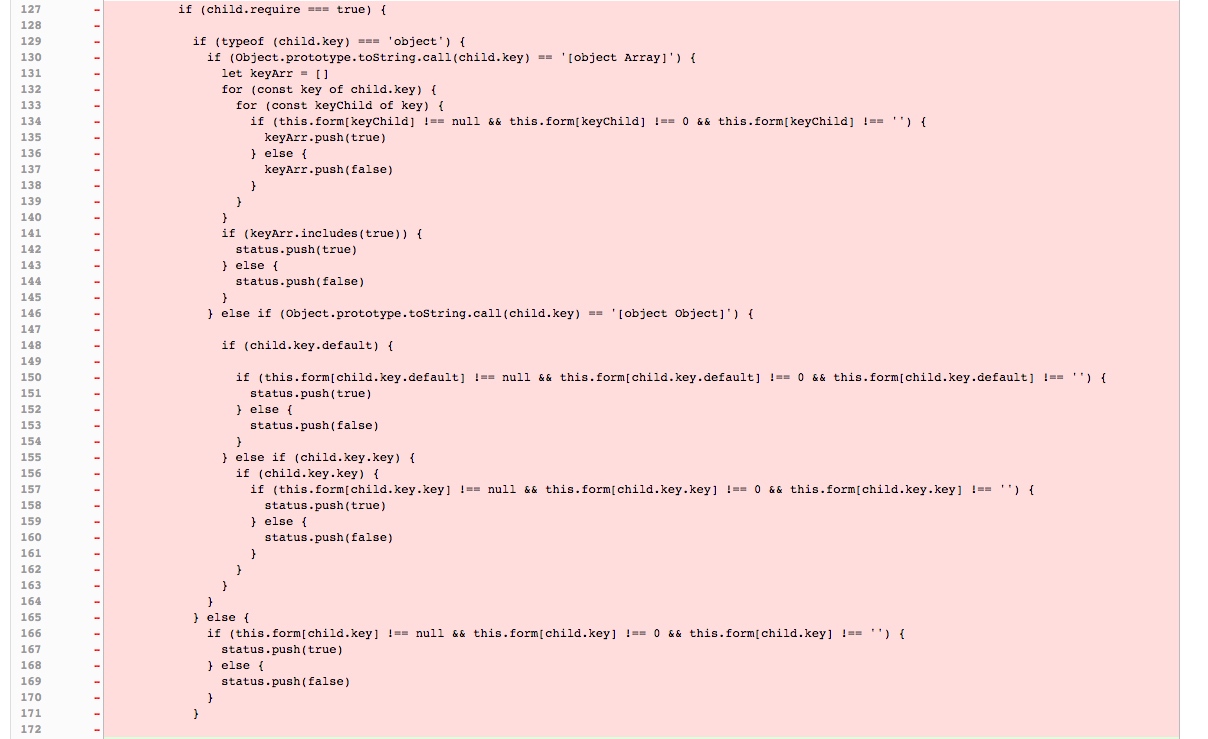
对象,数组,字符串,非空等判断,不要自己写逻辑,直接用loadsh提供的函数
if (this.form[child.key] !== null && this.form[child.key] !== 0 && this.form[child.key] !== '') {
status.push(true)
} else {
status.push(false)
}
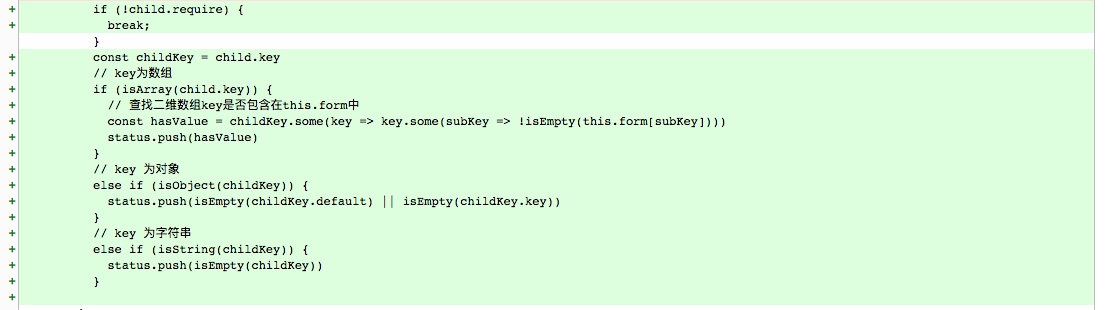
优化后
status.push(isEmpty(childKey.default) || isEmpty(childKey.key))